phpcms栏目增加多图片上传功能
phpcms虽然字段里边有多图上传字段,但是我们在其他地方却无法想单图上传那样,随意使用,单图调用的代码是:
(1)找到phpcms/libs/classes/form.class.php添加多图上传方法:
(3)在phpcmsmodulesadmincategory的add和edit方法里边添加接受组图的方法:
(4)对应修改的时候需要在phpcmsmodulesadmincategory的edit方法的:

但是却没有多图调用的方法,添加方法如下:
- <?php echo form::images('info[image]', 'image', $image, 'content');?>
(1)找到phpcms/libs/classes/form.class.php添加多图上传方法:
(2)找到phpcmsmodulesadmintemplates栏目新增(category_add.tpl.php)和修改(category_edit.tpl.php)的页面,在合适位置添加调用代码
- /**
- * 多图上传
- * @param string $name 表单名称
- * @param string $id 文件列表ID
- * @param string $alowexts 允许上传的文件格式
- * @param string $buttonname 上传按钮名称
- * @param string $ext 表单扩展属性 如果 js事件等
- * @param string $modelname 模块名称
- */
- public static function muupimages($name, $id = '', $value = '', $moudle='content', $catid='', $size = 50, $class = '', $ext = '', $alowexts = '',$watermark_setting = 0 ){
- if(!$id) $id = $name;
- if(!$size) $size= 50;
- $authkey = upload_key("10,$alowexts,0");
- //$value = string2array($value);
- $str = '<script type="text/javascript" src="'.JS_PATH.'content_addtop.js"></script>';
- $str .= '<script type="text/javascript" src="'.JS_PATH.'swfupload/swf2ckeditor.js"></script>';;
- $str .= "<input name="$name" type="hidden" value="1">
- <fieldset class="blue pad-10">
- <legend>图片列表</legend>";
- foreach($value as $k => $v){
- $str .= "<div id="image_".$name."_".$k."" style='padding:1px'><input type='text' name='".$name."_url[]' value='".$v['url']."' style='width:310px;' ondblclick='image_priview(this.value);' class='input-text'>
- <input type='text' name='".$name."_alt[]' value='".$v['alt']."' style='width:160px;' class='input-text'> <a href="javascript:remove_div('image_".$name."_".$k."')">移除</a></div>
- ";
- }
- $str .= '<center><div class="onShow" id="nameTip">您最多可以同时上传 <font color="red">10</font> 张</div></center>
- <div id="'.$id.'" class="picList"></div>
- </fieldset>
- <div class="bk10"></div>';
- $str .= "<input type="button" class="button" value='".L('imagesupload')."' onclick="javascript:flashupload('{$id}_images', '".L('attachmentupload')."','{$id}', change_images,'10,$alowexts,0','$moudel','0', '$authkey')">";
- return $str;
- }
第一个photo是对应name,第二个photo是对应input的id,第三个参数$info['photo']是传递进来的值,第四个参数表示content模块,
- <?php echo form::muupimages('photo', 'photo', $info['photo'], 'content');?>
(3)在phpcmsmodulesadmincategory的add和edit方法里边添加接受组图的方法:
这样组图的字段信息就存储到了$_POST['info']['photo']字段里边了
- //所有的图片url
- $photo = $_POST['photo_url'];
- //取得图片说明
- $photo_alt = isset($_POST['photo_alt']) ? $_POST['photo_alt'] : array();
- $array = $temp = array();
- if(!empty($photo)) {
- foreach($photo as $key=>$pic) {
- $temp['url'] = $pic;
- $temp['alt'] = str_replace(array('"',"'"),'`',$photo_alt[$key]);
- $_POST['info']['photo'][] = $temp;
- }
- }
(4)对应修改的时候需要在phpcmsmodulesadmincategory的edit方法的:
之前加个对刚才你的组图字段的转换,因为默认 存储的是json我们需要转成数组格式:
- if($r) extract($r);
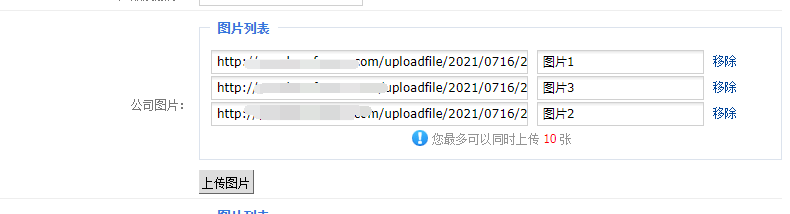
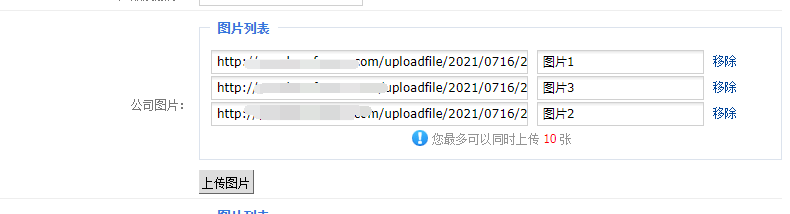
这样就可以正确读取到组图列表信息了,效果如图:
- if(array_key_exists('photo', $r)){
- $r['photo'] = string2array($r['photo']);
- }